Introducción e índice del taller
Introducción e índice del taller
Los type-basics de Underware
Es evidente que para afrontar el diseño de una tipografía, tenemos que tener claro los diferentes caminos que podemos elegir en cuanto a estilo, grosor, ojo medio (altura-x), anchura, etc. Asimismo, debemos conocer los diversos condicionantes que hacen que una tipografía funcione. Podemos hablar, en efecto, de los conceptos básicos que son necesarios tener en cuenta a la hora de diseñar tipos.
De entre las diferentes fuentes, tanto históricas como actuales, de donde podemos estudiar estos conceptos, nos ha llamado la atención la llevada a cabo por el colectivo de diseñadores tipográficos underware, que, al objeto de servir como material de apoyo a los seminarios que imparten sobre diseño de tipografías, han realizado unas fichas que contienen una serie de conceptos básicos explicados de una forma amena, concisa y apoyados por unos dibujos excelentes. Desde unostiposduros, queremos agradecer a underware las facilidades que nos han dado para reproducir su material:
Cuidado con el tamaño
Para alinear ópticamente todos los caracteres de una línea, estos no deben de tener la misma altura matemática. Por ejemplo, el triángulo de este dibujo debe de ser más alto que el rectángulo ya que si este no es el caso e igualamos sus tamaños, al alinearlos el triángulo se verá más pequeño.
Sucede lo mismo con las formas redondas; si el círculo tuviera la misma altura matemática que el rectángulo parecería también más pequeño. Este efecto óptico no ocurre solamente con formas básicas como el cuadrado, el triángulo o el círculo. En el diseño de tipos es esencial tenerlo en cuenta ya que se aplica a todos los caracteres de la fuente que contengan trazos curvos (panzas u hombros) o vértices que limiten con las líneas que forman el ojo medio (altura x), o las que nos fijan los límites superior e inferior.
Figura 1 . Ciudado con el tamaño
Terminología
Durante el proceso de diseño de una tipografía la comunicación es mucho más sencilla si utilizamos los mismos término para definir las distintas partes del tipo.Aquí se muestran los básicos para conseguir que la conversación sea un poco más profunda que, por ejemplo, “si… esto es, esta pequeña cosa negra”. Estos términos son comúnmente aceptados por los diseñadores de tipos, aunque dependiendo del país o de sus tradiciones en el campo de la imprenta algunos pueden variar o tener más de una denominación.
Figura 2 . Terminología
Fluidez de las formas
Diseñar tipos es como conducir un automóvil. Al conducir tomas las curvas de manera natural; si dibujas la curva de un carácter sobre el papel, esto debe de ser exactamente lo mismo. La curva comienza a fluir suavemente, nunca de una forma brusca; piensa que cuando conduces no tuerces las ruedas justo cuando llegas al comienzo de la curva sino que un poco antes de llegar a la misma te anticipas orientando suavemente el coche en la dirección correcta. Piensa que estás conduciendo cuando dibujes tu tipo.
Figura 3 . Fluidez de las formas
Origen caligráfico
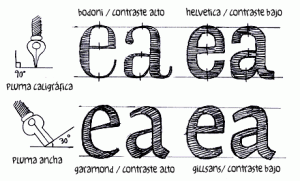
Los caracteres de la línea superior tienen una construcción diferente de los situados en la línea inferior; ambos tienen un origen caligráfico diferente. Esto no tiene que ver con que el tipo tenga remates (como Times New Roman) o no (como Arial) sino con la manera original con la que fueron construidos.
Los caracteres de la línea superior están construidos con una pluma de punta fina (una herramienta caligráfica) y el contraste se origina por el cambio de presión sobre la misma, no por su forma. El tipo Bodoni es un buen ejemplo de esto, pero también tipos sin remate como Helvética tienen este origen; la parte gruesa es (de manera general) totalmente vertical.Desde este punto de vista, no existe diferencia entre ambos tipos ya que ambos poseen la misma construcción, solamente el contraste varía.
Los caracteres de la línea inferior tienen su origen en la pluma de ave o cálamo y es el propio instrumento el que posee partes finas y gruesas; el contraste se consigue por la misma forma de la pluma y no por la presión que se ejerce sobre ella. Al inclinar la pluma en un ángulo de 30º sobre el papel, los trazos gruesos del carácter que dibujamos no estarán en dirección vertical sino que formarán un ángulo y resaltarán las partes curvas. Tipos como Garamond o Minion tienen este tipo de construcción y también algunos san serif como Gill Sans también derivan de este origen.
De manera general, conviene destacar la idea de que en los tipos modernos (Didot, Bodoni y sus variaciones) los trazos que se resaltan son los rectos, mientras que en los tipos antiguos (de tradición aldina) son los curvos.O lo que es lo mismo, pero referido en este caso al campo de la legibilidad, los tipos modernos destacan las partes comunes de los caracteres mientras que los antiguos destacan sus partes diferentes.
De esta aserción, muchos estudiosos infieren que los caracteres antiguos son más legibles que los modernos al poseer los primeros un mayor contraste visual.
Figura 4 . Origen caligráfico
Espaciado
Mucho más importante que las formas de los caracteres, es el ritmo que muestran cuando se componen en palabras y en líneas. Una fuente con unos caracteres hermosamente dibujados, si están mal espaciados se hará difícil de leer; sin embargo una fuente con unas formas no tan bien diseñadas, si el espaciado es bueno su lectura será más cómoda. Definir el ritmo es más importante que definir las formas. Los espacios en blanco, situados dentro y alrededor de las letras, son los que definen el ritmo mucho más que las propias formas negras de los caracteres; es un balance entre la forma y la contraforma. Así a la hora de dar forma al carácter debemos tener en cuenta estos espacios en blanco y entender su relación con la figura negra de las letras: ambas están relacionadas, por lo que si cambiamos la forma blanca este cambio afectará también a la forma negra; o sea, si por ejemplo aumentamos el espacio blanco habrá menos espacio negro y viceversa.
Respecto al espaciado, podemos ver en el dibujo que existe una relación entre el espacio contenido dentro de la letra n y el espacio existente entre la i y la n. En la figura superior podemos ver como el espacio contenido dentro de la letra n, es mucho más grande que el existente entre la i y la n. Al contrario en la figura inferior éste espacio está más igualado, y esta es la forma de que las palabras tengan un buen ritmo y una mejor armonía en las líneas de texto.
Lo mismo ocurre con la forma interior de los caracteres a y e, por ejemplo. Si conseguimos dotar ópticamente a todos los caracteres de la fuente de un espacio interior similar en sus contrapunzones (el contorno interior de un trazo cerrado) el ritmo del conjunto mejorará notablemente.
Figura 5 . Espaciado
Negro Versus Blanco
Los conceptos expresados en el punto anterior sobre el balance de las formas negras y blancas, aquí los puedes ver un poco más claros. El diseño de tipos no es nada más y nada menos que armonizar las formas negras y las blancas. El negro no puede existir sin el blanco y el blanco no puede existir sin el negro.
Negro, la forma de las letras; blanco el espacio dentro y alrededor de las mismas. La cantidad de espacio blanco dentro de un carácter define la cantidad de blanco que existirá entre dos caracteres.Siguiendo esta idea, vemos que es imposible crear un carácter con gruesos trazos negros que tenga a la vez unos contrapunzones grandes; un tipo de estas características siempre tendrá unos contrapunzones más pequeños que un tipo dibujado con unos trazos más finos.
Por consiguiente, como vemos en la ilustración, el espacio entre las letras será menor. Al contrario un tipo más fino tendrá unos contrapunzones más grandes y como el espacio que existe entre las letras debe estar en proporción, éste será mayor.
Este punto es clave para entender las sutiles relaciones y los factores fundamentales que debes de tener en cuenta en el diseño de tipos; a partir del momento en que lo percibas te darás cuenta de que ves los tipos con “distintos ojos”. Con ojos de tipógrafo.
Figura 6 . Negro versus Blanco
Itálica versus Romana
Una fuente romana puede estar inclinada (con un ángulo determinado) y una cursiva puede estar derecha (totalmente vertical como una romana). ¿Suena raro?
El ángulo no es el que decide si un carácter es romano o cursivo; esto depende de su construcción. Para verlo un poco más claro, vamos a fijarnos en las cuatro n del dibujo. Efectivamente el primer carácter empezando por la izquierda es romano… pero el segundo también; aunque no es totalmente vertical la construcción es la misma que la del primer carácter y a estos tipos se les conoce como romanos inclinados. La tercera n ya nos puede parecer cursiva pero aún no estamos ante una cursiva verdadera. Básicamente no existen diferencias entre la segunda y la tercera n a excepción de la ausencia de remates en ésta última.
Ahora compara las tres primeras letras con la última. Ésta si que es una auténtica cursiva; la gran diferencia con respecto a las anteriores reside en su construcción. Las tres primeras están construidas a partir de diferentes trazos separados y la última está construida a partir de un solo trazo. Esta es la diferencia básica entre los tipos romanos y cursivos su construcción y no su ángulo de inclinación.
Respecto a la diferencia entre cursiva e itálica, desde el punto de vista histórico se pueden buscar argumentos que incidan en una probable diferencia entre ambas, aunque, de acuerdo con la mayoría de investigadores tipográficos, son términos similares. Donde si podemos establecer una gran diferencia es en el hecho de que itálica es un término que tiene que ver con su función, mientras que cursiva tiene que ver con su construcción.
Cuando realizamos una familia tipográfica e incluimos en la misma una fuente romana y una itálica, ésta puede construirse de diferentes maneras. Posiblemente la tercera n del dibujo podría funcionar perfectamente como itálica en tú familia, pero recuerda que no siempre se tratará de una cursiva verdadera.
Figura 7 . Itálica versus Romana
Uno para todos
¿Qué es lo que define que un carácter encaje bien con otro? Y cuando tomas una decisión sobre el diseño ¿cómo afecta al resto de los caracteres de la fuente?
Punto de partida: la letra e del centro del dibujo. Imagínate que has dibujado esta letra y quieres diseñar el resto de los caracteres de la fuente de forma que encajen bien con la misma. ¿Por donde empezamos? Por ejemplo ¿debe ser una fuente con remates o sin ellos?
Primer intento: la letra i de la izquierda. Una letra sin remates y cuyo asta es tan gruesa como el asta de la e y con el mismo ojo medio.
Segundo intento: la letra i de la derecha. La letra tiene el mismo grosor y el mismo ojo medio que la e, y además presenta remates.
La panza de la e no solamente es gruesa sino que muestra un gran contraste. La i de la izquierda no tienen ningún contraste; estos dos caracteres no tienen nada que ver uno con el otro. Por otro lado, la i de la izquierda tiene el mismo estilo de contraste que la e debido a sus remates. Estos pequeños trazos son los que aseguran que el carácter tendrá partes finas y partes gruesas, como las que tiene la e. Esto da como resultado que el punto de partida que hemos creado para nuestra fuente (la letra e), ya nos ha definido que el resto de los caracteres de la fuente no pueden carecer de remate.
Por supuesto que todas las reglas están para ser rotas. Una vez mencionado esto, no existe ningún impedimento para que puedas hacer una fuente que combine la e con una i como la situada en el lado izquierdo. Todo es posible, por supuesto. Lo importante es que todas tus decisiones sobre el diseño de un tipo tengan un porqué, y que sepas bien lo que haces… y también lo que no haces.
Figura 8 . Uno para todos
Lecturabilidad
El único aspecto importante de una fuente de texto es su lecturabilidad. Muchas decisiones de diseño pueden afectar a este aspecto entre las que se encuentran el contraste, la longitud de los ascendentes y descendentes, el ritmo, el color tipográfico que proporciona el tipo, la robustez de sus arcos y sus panzas, etc.
La mayoría de estas decisiones se aplican a todos los caracteres de la fuente, y por esto el primer paso es definirlas. Por ejemplo el contraste; los caracteres de la línea superior tienen un contraste más acusado que los de la línea inferior. Así, los caracteres de la línea superior son más apropiados para usarse en titulares y los inferiores para ser utilizados en texto continuo, y no solamente por la diferencia de contraste sino porque los caracteres de la línea superior son mucho más condensados. Esta característica los hace menos legibles en cuerpos pequeños, pero mucho más destacados y flexibles para titulares o rotulación. Definir el contraste y la anchura son decisiones a tener en cuenta en todos los caracteres individuales de la fuente, pero, además, mientras diseñas cada carácter puedes añadir detalles que mejoren la lecturabilidad de la fuente. Por ejemplo, la oreja de la g puede ayudar a que el lector siga la línea horizontal de lectura de manera más fluida. La g de la línea inferior trabaja mucho mejor en una fuente de texto en cuerpos pequeños que la de la línea superior.
Por nuestra parte apuntar al respecto del término lecturabilidad que éste hace referencia a la facilidad de comprensión de un texto mientras que el término legibilidad está referido a la percepción visual del mismo. Son términos diferentes; por ejemplo una palabra compuesta en un cuerpo 24 es más legible que si estuviera compuesta en un cuerpo 9 pero esto no la hace más lecturable.
Figura 9 . Lecturabilidad
Proporciones
¿Qué altura-x dar a un carácter? Y ¿qué profundidad a sus descendentes? Definir estas proporciones es esencial y están fuertemente conectadas con el propósito de la fuente. El uso que se le de a dicha fuente marcará las proporciones de sus caracteres. Por ejemplo, es imposible crear una fuente para un periódico que nos economice el espacio disponible si la misma está formada con unos caracteres excesivamente anchos.
Unos descendentes extremadamente cortos darán un aspecto extraño a una fuente de texto, pero para una fuente de titulares puede ser una decisión acertada. Para una fuente de texto la altura de los ascendentes debe de ser tan grande, o incluso mejor más grande, que la altura de las mayúsculas al objeto de proporcionar un adecuado ajuste óptico, como se muestra en el dibujo.
Figura 10 . Proporciones
Versalitas
Como podrás deducir por su nombre, las versalitas son letras versales pequeñas, esto es, mayúsculas con la misma altura que las minúsculas.
¿Por qué se necesitan las versalitas?
Por varias razones de índole tipográfica. La primera es que, en un bloque de texto, una palabra compuesta enteramente en mayúsculas resaltará desagradablemente del resto y la segunda porque las letras capitales de muchas fuentes no han sido diseñadas y espaciadas para trabajar juntas, sino para componerse junto con las minúsculas. Al contrario las versalitas si han sido diseñadas para trabajar juntas por lo que el resultado, dentro de un bloque de texto, proporciona un color tipográfico más homogéneo.
Aunque se ha dicho que las versalitas son mayúsculas cuya altura es la de la altura-x de la fuente, esto no es del todo cierto ya que, al objeto de que ópticamente se vean de la misma altura, las versalitas deben de ser un poco más altas que los caracteres de caja baja, como se muestra en el dibujo.
Figura 11 . Versalitas
¿Capitales ornamentadas?
Aunque este no sea uno de los aspectos fundamentales para aprender tipografía, es interesante prestar un poco de atención a este tema. No todas las familias de fuentes poseen una ornamentada, es más común ver fuentes con capitales ornamentadas e incluso con algunos caracteres de caja baja para utilizar al principio o al final de palabras.
Alguna vez desearás componer una palabra totalmente en caja alta; hacer esto es posible con capitales romanas pero habrá casos en los que mejor será elegir versalitas, que, como dijimos antes, están diseñadas con este propósito. También es cierto que aunque las capitales romanas no están diseñadas con este fin, con frecuencia no causarán problemas. Las capitulares ornamentadas si. Éstas están diseñadas para añadir impacto visual a tus composiciones y se pueden utilizar para ser seguidas por caracteres de caja baja (número 1), o para ser usadas como iniciales (número 2), pero no para ser combinadas entre sí. Sólo en algunas fuentes será posible combinar capitales ornamentadas con capitales romanas (número 3)
Figura 12 . Capitales ornamentadas
Altura-x
Si haces las versiones fina y negra de un tipo, tendrás que asegurarte de que la negra tenga una altura-x más grande que la fina (línea superior del dibujo), ya que si este no es el caso, la versión negra nos parecerá ópticamente más pequeña que la fina cuando ambas se combinen en una línea de texto.
En tamaños de titular no ocurre exactamente lo mismo. Si los tipos se imprimen en tamaños grandes, la diferencia entre la altura-x de ambas versiones será mucho más pequeña (línea inferior del dibujo).
Figura 13 . Altura-x
Ciudado con el grosor
Desde la introducción del ordenador, la posibilidad de diseñar tipos se ha abierto a prácticamente todo aquel que lo desee. A su vez los programas de creación de tipografías nos permiten un control total sobre todas las variaciones que queramos hacer. Pero esta abrumadora disponibilidad debemos manejarla con cuidado.
Por ejemplo, muchos de estos programas tienen una opción, entre otras muchas, para cambiar el peso de una tipografía normal en negra. Las líneas de un diseño perfecto, se expanden como por arte de magia, pero cuidado, el ordenador intenta engañarte. El resultado no es una autentica negra. Seguramente el cambio automático originará la destrucción del contraste (la segunda a del dibujo). Si estamos pensando en añadir un peso a nuestra familia, será mejor partir de un diseño original y no modificar automáticamente uno ya existente, ya que por mucho que mejoren estos programas al final lo único que cuenta es una cosa: tu ojo crítico, y si este está bien entrenado seguro que verás, en estos casos, multitud de incongruencias.
Figura 14 . Cuidado con el grosor
Digitalización de originales
A la hora de pasar tus diseños dibujados a mano al entorno digital, debes de tener cuidado con el digitalizado de los mismos. Más concretamente con el trazado del diseño escaneado con una herramienta Bezier. Demasiados puntos de dibujo sobre un carácter o una posición equivocada de estos, pueden influir negativamente en tu fuente.
Una presencia excesiva de puntos puede causar no solamente problemas técnicos a la hora de imprimir sino que puede hacer más difícil el control de la forma misma. Controlar una curva realizada con dos puntos es mucho más fácil que manejar otra realizada con doce, y dará lugar a una forma mucho más fluida.
Asimismo, una posición equivocada de los puntos de dibujo causará problemas con el hinting por lo que debemos tener muy en cuenta donde los colocamos. Por norma general, irán situados en los puntos críticos de la forma en cuestión. (Cómo se explica en el capítulo anterior). Por ejemplo, para vectorizar una o solamente necesitaremos ocho puntos de dibujo; cuatro para la forma interior y otros cuatro para la exterior. Situando los puntos de dibujo sobre los puntos críticos significará que los manejadores de los mismos se encuentren siempre situados de manera horizontal o vertical, y, en este caso, su control será mucho más fácil.
Figura 15 . Digitalización de originales
¿Copiar y pegar?
Una vez que hayas creado los caracteres básicos de la fuente, te preguntarás cómo hacer el resto. ¿Copiando y pegando? En realidad no, aunque te puede servir de ayuda.
Hay cosas que puedes hacer, y otras que no, con el método de cortar y pegar. Algunas formas serán las mismas como los ascendentes de la l y la h, por ejemplo; y también puede que te sirva la panza de la d y la q ya que una vez que has creado la d, su forma puede ser un buen punto de partida para la b y la p, rotándola 180º.
Lo que el método de copiar y pegar no variará es el contraste de tus caracteres, por lo que si estás creando una fuente antigua basada en los trazos de la pluma o el cincel deberás tener en cuenta que si reflejas en sentido horizontal o vertical la forma, este cambio alterará el ángulo de los trazos contrastados lo que dará lugar a que la forma se destruya. De cualquier modo, si rotas una parte de un carácter 180º, el contraste permanecerá inalterable.
De todas formas este método es mejor utilizarlo simplemente como punto de partida ya que con frecuencia será necesario realizar ajustes manuales. Por ejemplo, si tienes una n puedes rápidamente a partir de ella realizar una m y una h e incluso también una u, como muestra el dibujo. Copio, pego, roto la n, acorto algún remate y….. todavía falta algo! Si elimino los remates superiores, tanto el externo como el interno, el espacio en blanco que tendré dentro de la u será más grande que el que existe dentro de la n. Esto deberá ser corregido ópticamente. Una solución podría ser hacer la u un poco más estrecha, y otra hacer el remate superior un poco más grande (lo que provocará que el espacio interno sea más pequeño).
Cualquiera que sea la solución que adoptes, tienes que asegurarte de que los contrapunzones contengan ópticamente la misma cantidad de espacio en blanco para así asegurar un ritmo de los caracteres de tu fuente.
Figura 16 . Copiar y pegar
El equilibrio de las formas
Si haces los contrapunzones de la B exactamente iguales, el superior parecerá ópticamente mayor. Tu carácter dará la sensación de que pesa y que aplasta la parte inferior. Si haces el contrapunzón superior un poco más pequeño que el inferior, tu carácter se verá mucho mas equilibrado.
El contrapunzón de la B no es exactamente igual al de la P, por ejemplo. Si quieres hacer los dos del mismo tamaño, la prosa derecha (sidebearing en Fontographer) de la P te quedará mucho más grande. Esto nos dice que, aunque deba existir una relación cercana entre los tamaños de los contrapunzones de la B y de la P, debemos ajustar la forma negra del carácter y el espacio en blanco de manera individual en cada uno de ellos.
Por ejemplo, una r de caja baja: este carácter no es una n a la que hemos privado de una de sus astas (una r realizada de esta manera presentaría un aspecto marcadamente débil) por lo que debemos hacer una r mucho más fuerte al objeto de que su brazo acompañe a la dirección de lectura horizontal. De esta forma el espacio en blanco situado a la derecha de la r y definido por la línea base y el brazo sea más abierto y equilibrado. El hecho de que la prosa derecha sea mucho más pequeña no afectará en nada al ritmo del tipo. Como consecuencia de esto, el carácter puede estrecharse en su totalidad por lo que deberemos actuar sobre el espacio en blanco superior al objeto de que la r no se confunda ópticamente con la n.
Figura 17 . El equilibrio de las formas
Interletraje (kerning)
Olvídate del interletraje, y pasa tu tiempo ocupado en otras cosas. El interletraje no es algo primordial, es mucho más importante espaciar correctamente tus caracteres. En cualquier caso, el conocimiento del interletraje te proporcionará una mayor comprensión de la tipografía y algunas veces es inevitable.
Los pares de interletraje existen por razones ópticas. Dicho de una forma sencilla: cuando un carácter está seguido por otro tú puedes definir un espacio diferente entre ellos. Este espacio puede variar a partir de un espaciado normal (la prosa derecha del primer carácter más la prosa izquierda del segundo). La diferencia puede ser positiva o negativa; puedes añadir espacio a ciertas combinaciones de letras y reducirlo en otras. Estos pares de interletraje se implementarán en la fuente como un fichero.
En algunos casos, el interletraje es inevitable y necesario. Cuando una capital A está seguida por una v de caja baja, el gran espacio en blanco que aparece entre las mismas no puede ser arreglado adaptando el espaciado de los caracteres, ya que cuando realicemos otras combinaciones con otros caracteres no funcionaría. Para esta ocasión es necesario definir un par de interletraje. En este caso se trata de un par negativo ya que reducimos el espacio entre ambos caracteres, pero hay otros casos en el que será positivo y deberemos añadir espacio como por ejemplo una f de caja baja seguida por un paréntesis f).
Figura 18 . Interletraje (kerning)
Ligaduras
Las ligaduras en pocos casos son algo esencial. Algunas de ellas, bien conocidas, son fi o fl. El hecho de que sean inevitable o no, depende del diseño general de la fuente. No todas necesitarán una ligadura para la composición fi, ésta será necesaria solamente en los casos en los que el punto de la i interfiera con la f. Existen también razones estéticas para la creación de ligaduras como st. Aunque el tema de las ligaduras no sea lo más urgente que debas afrontar a la hora de diseñar una tipografía, es otro obstáculo en el camino a la perfección!
Figura 19 . Ligaduras
![]()